What is Maintainable CSS? Benefits, Principles, and Techniques

In today's web development landscape, writing clean, efficient, and maintainable CSS code is crucial for building scalable and robust applications. Enter the concept of Maintainable CSS, an approach that emphasizes modularity, scalability, and ease of maintenance. Today we will talk about maintainable CSS, its benefits, principles, methodologies, and techniques.
Introducing Maintainable CSS: A guide to efficient and organized code
Maintainable CSS is an approach to writing efficient, structured, and maintainable CSS code. It includes three basic concepts:
-
Modular
The essence of the modular concept is to create independent, reusable HTML/CSS modules unrelated to other blocks on a page. For example, as modules, we can consider such elements as a header, menu, logo, footer, or button.
Each module can be combined with other modules to create a more complex page structure. Removing one module from a page does not affect the work of others.
-
Scalable
The scalable concept means the code is easy to maintain even if the CSS codebase is increased.
-
Maintainable
The maintainable concept allows easily making changes to the code without worrying that it will cause problems in other parts of the web application.
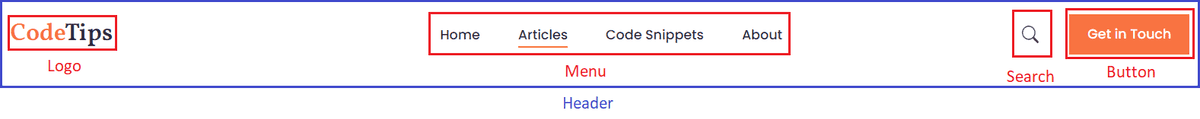
Let's look at the picture below to see what we are discussing more clearly.

This is the header of our website. Each selected block is an independent, reusable module with its own set of styles. Despite all modules being in the header, they are unrelated and can be easily transferred to any place of the web application.
The CSS would be:
.header {}.logo {}.menu {}.search {}.button {}Benefits of Maintainable CSS
- Helps to avoid problems such as deep nesting and style overrides.
- Allows easy move blocks from one place to another.
- Reduces the amount of CSS code.
- Makes the code more readable and easily maintained.
Principles Maintainable CSS
There are several fundamental principles underlying the Maintainable CSS approach.
- Each module should contain its class name and not be tied to the main layout.
This principle is the core of the clean and organized CSS code structure. All modules should be independent and not be tied to the main layout.
// Bad case.header .logo { display: inline-block;}
// Good case.logo { display: inline-block;}- Each child element in a module should contain its class name and not be tied to the parent container.
This principle is not required, and sometimes we can skip it and use a tag element instead of the class name: .block span. But to avoid style overrides inside a module, it is advisable to specify a class name for a child element.
// Bad case.menu .menu__link { color: black;}
// Good case.menu {}.menu__link { color: black;}- Module positioning styles should be separated from common module styles.
Each module can be used anywhere in the web application and have different margins or positions. And to make the module more flexible, we need to move position-related properties outside the module.
// Common module styles.block { border: 1px solid #d8d8d8; padding: 1rem;}
.mb-2 { margin-bottom: 2rem;}
.mb-3 { margin-bottom: 3rem;}
// One module with different bottom spaces<div className="block mb-2">block</div><div className="block mb-3">block</div>- Modifiers styles should be moved to separate class names.
Modules such as buttons usually contain different visual representations. And to make the code more maintainable, we can define a separate class for each button variant.
For example, we have two similar buttons with different background colors: orange and black. We can define a .button class with common button properties and two separate classes that are only responsible for the button's background.
<button className="button button_primary">button orange</button><button className="button button_secondary">button black</button>
.button { display: inline-block; font-size: 14px;}
.button_primary { background-color: orange;}
.button_secondary { background-color: black;}Methodologies and techniques
There are various methodologies and techniques that enable you to write Maintainable CSS.
-
BEM Methodology (Block, Element, Modification)
BEM methodology allows you to write Maintainable CSS if your web application has a global class names specification.
-
SMACSS
SMACSS allows you to create scalable and modular architecture in your CSS code with global class names specification.
-
CSS Modules
CSS Modules restrict CSS context to one component and help avoid global class names specification.
-
CSS in JS (Styled Components etc.)
CSS in JS is a technique where CSS is managed with JS and not defined in external files.
-
Atomic CSS (Tailwind CSS etc.)
Atomic CSS is a technique where each CSS class is responsible for one CSS property.
-
CSS in TypeScript (Valilla Extract CSS)
CSS in Typescript allows you to create type‑safe classes, variables, and themes that make the developing process much easier and can point out any potential errors in the code.
Conclusion
The Maintainable CSS approach is intended to help us, developers, keep CSS code clean and organized. By breaking down a page into small independent, reusable blocks and thinking through the CSS structure, we make the code more flexible, easily maintained, and readable.
We hope this article was helpful to you! Thanks for reading!